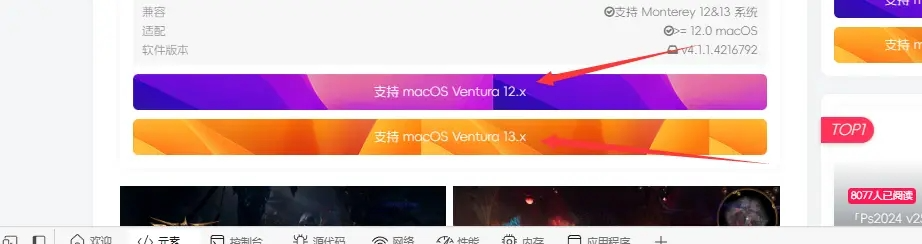
效果展示

背景文字样式很清新,同样适合加在子比主题中。
HTML代码
<div class="sys-item-13"><span>支持 macOS</span> Ventura 13.x</div>css代码
.sys-item-13 {
background-image: url(https://www.macgf.com/img/mac13bj.png);
// 背景图片地址,建议改成自己的地址.
margin-top: 10px;
height: 40px;
line-height: 40px;
font-size: 14px;
color: #fff;
text-align: center;
border-radius: 6px;
background-size: auto 100%;
font-weight: 500;
}css里面的背景图地址建议改为自己地址
背景图片

更多背景图片还请自己寻找哦,若存在疑问欢迎在评论区说明,博主随时在线回复哦。
本文来自投稿,不代表本站立场,如若转载,请注明出处:




