萤火商城V2.0,是全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序 + H5+ 公众号 + APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。优点全开源,提供单独的uniapp前端可生成小程序或者百度、抖音、快手、APP等前端。同时提供商家后台store开源端
安装测试环境:Nginx 1.20+PHP7.4+MySQL 5.7
一、自动安装(推荐 )
- 将后端源码上传至服务器站点,并且将站点运行目录设置为/public
- 在浏览器中输入站点域名 + /install,例如:https://www.你的域名.com/install
- 根据页面提示,自动完成安装即可
二、手动安装(不推荐) - 将后端源码上传至服务器站点,并且将站点运行目录设置为/public
- 创建一个数据库,导入数据库文件,路径:/public/install/data/install.sql
- 修改数据库连接文件,将数据库用户名密码等信息填写完整,路径/.env
后台地址 - 超管后台:https://www.你的域名.com/admin
商户后台:https://www.你的域名.com/store
默认的账户密码:admin yinghuo
如何编译uni-app端开源版
一、导入uniapp项目
- 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html
- 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录
- 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
打开manifest.json文件,选择微信小程序配置,填写小程序的appid
二、本地调试
- 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome
如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】
三、打包发行(H5)
- 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
- 打包后的文件路径:/unpackage/dist/build/h5
将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换
四、打包发行(微信小程序 )
- 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信
- 打包后的文件路径:/unpackage/dist/build/mp-weixin
- 打开微信开发者工具 导入 打包完成的项目
- 检查没有运行错误,在右上方上传小程序
如何编译萤火商城V2.0-store端
-环境和依赖条件
node — v18.16.0
npm — v9.6.5
yarn — v1.22.19
项目运行和发布
- 修改配置文件
- 打开文件:/public/config.js
- 修改服务端API信息
- 安装依赖
yarn config set ignore-engines true
yarn install - 开发模式运行
yarn serve - 编译项目
yarn build - 发布项目
将编译完成的所有文件,复制替换到商城后端项目的/public/store目录下
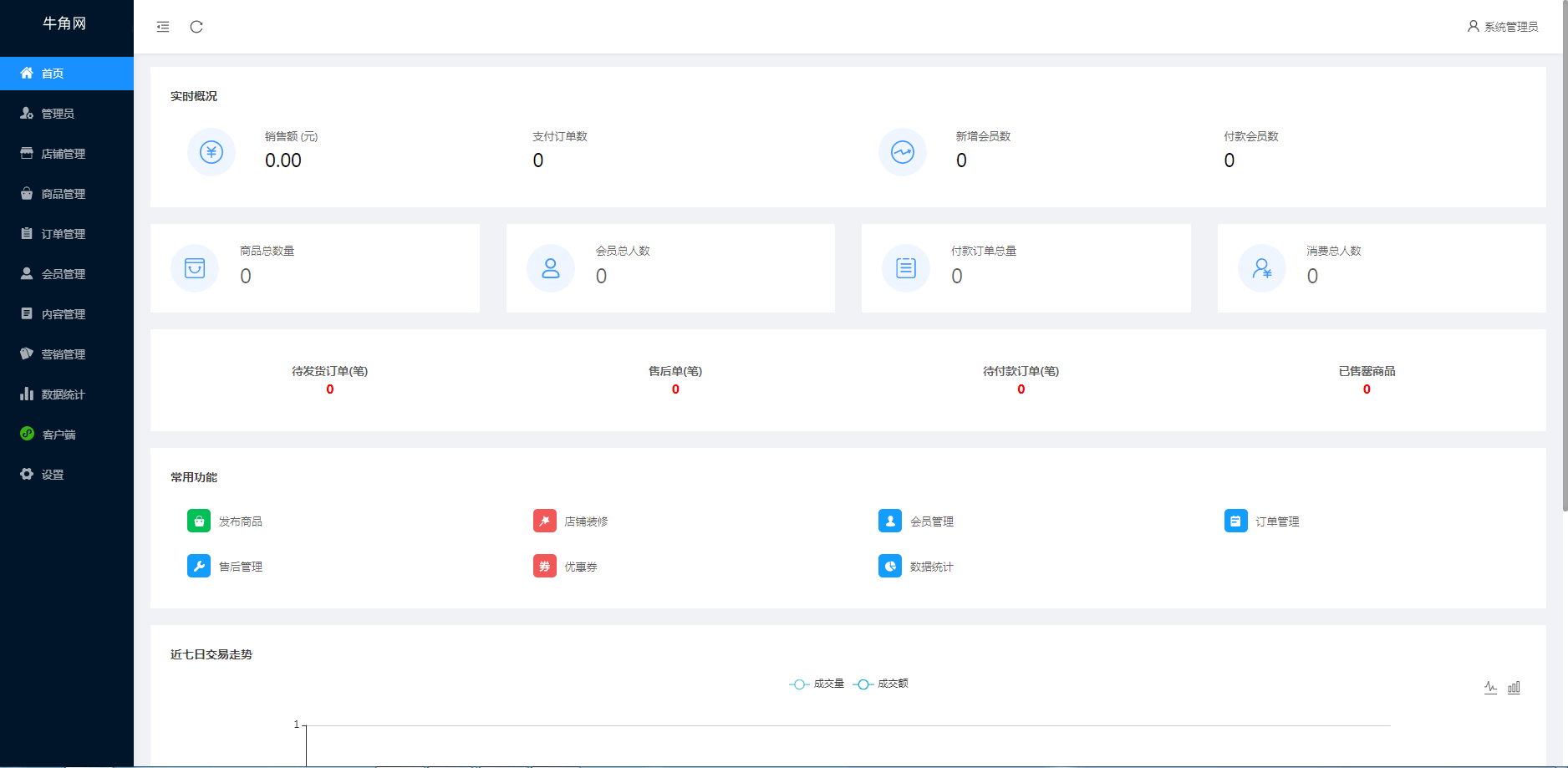
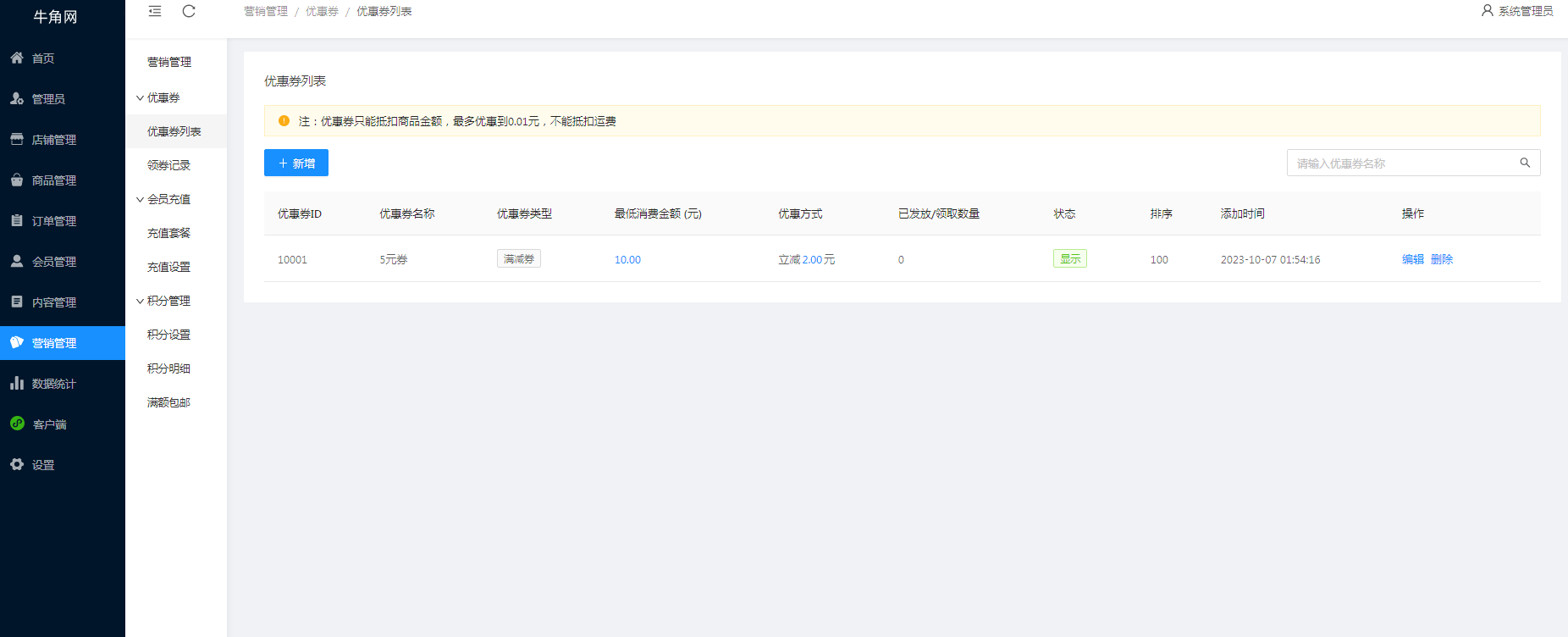
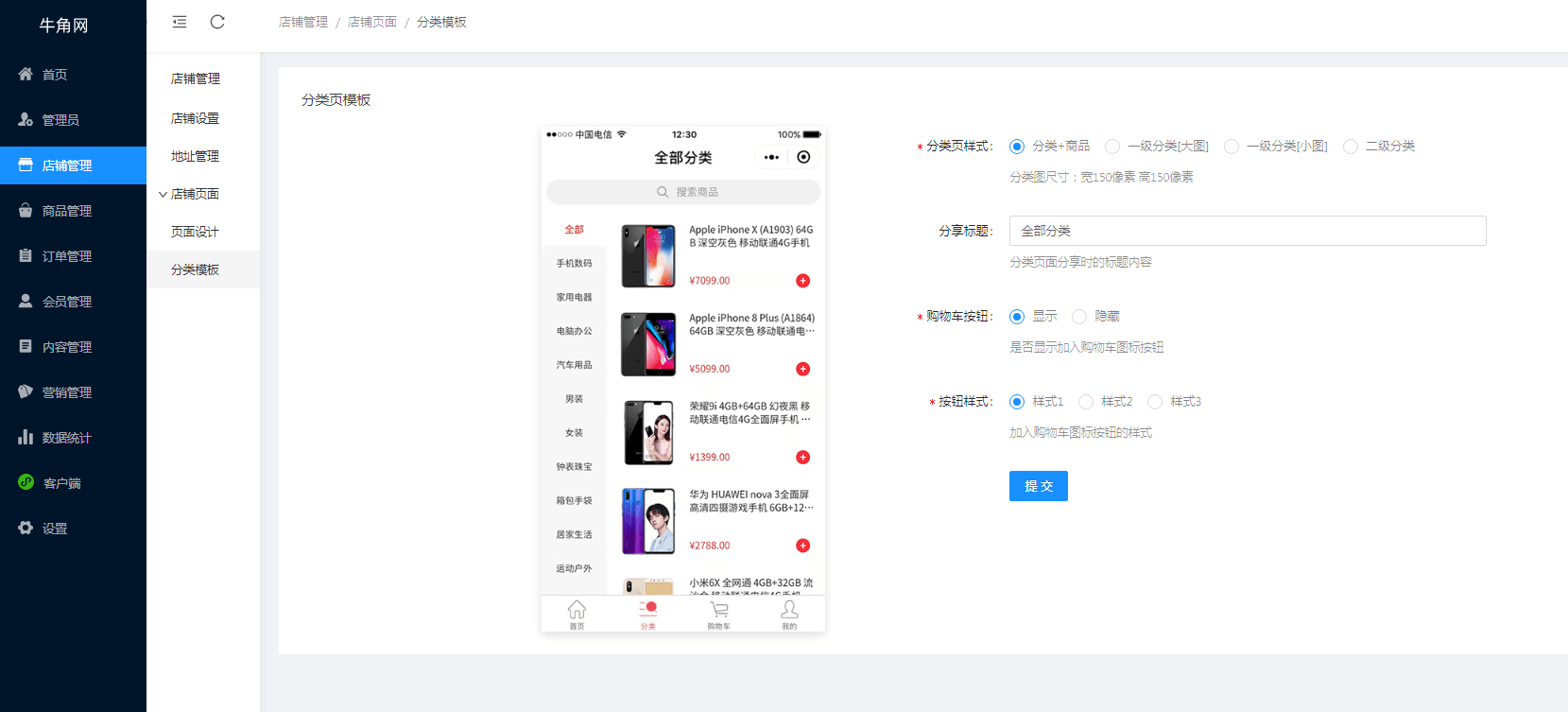
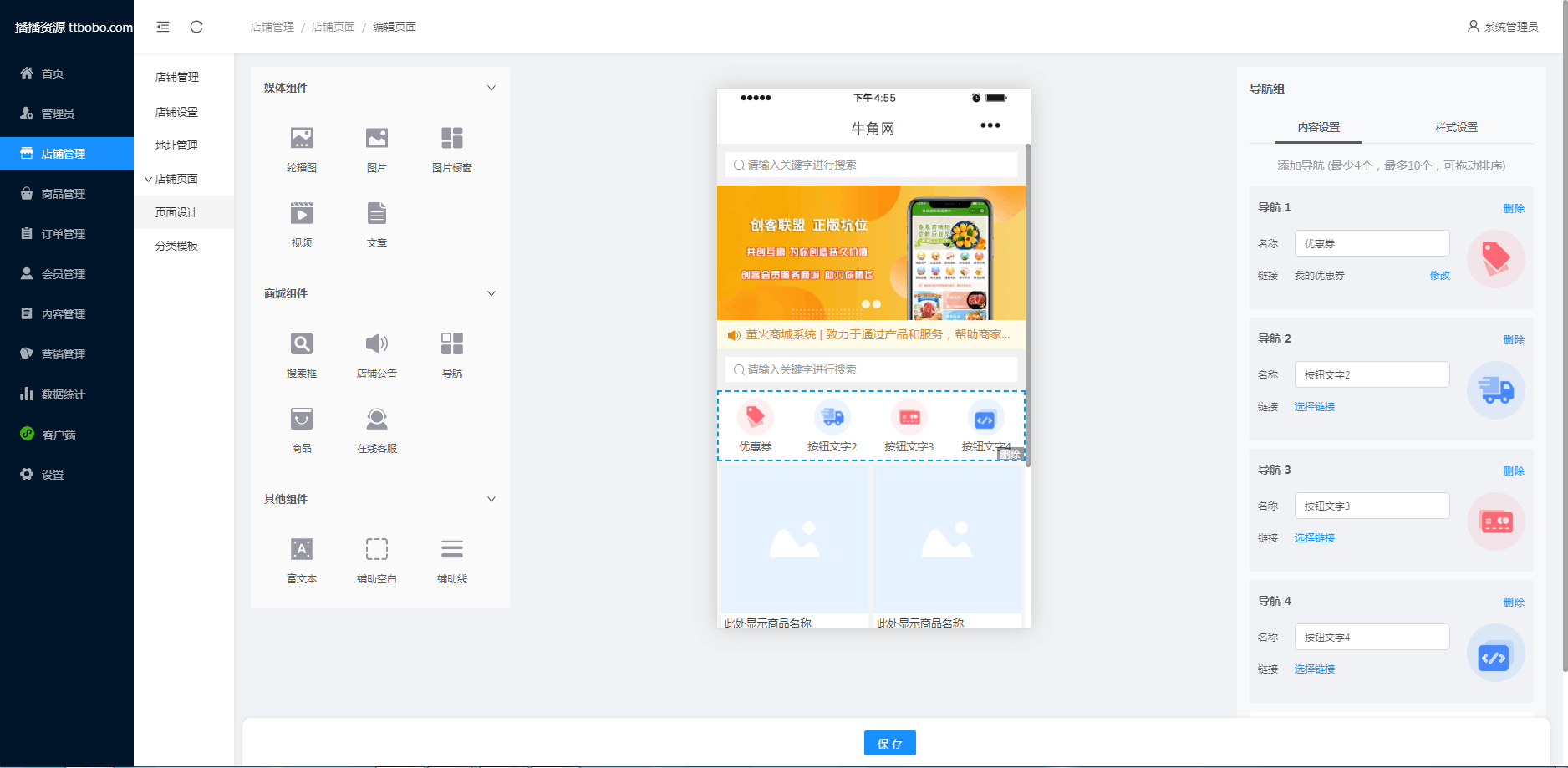
演示

图片






此处内容已隐藏,回复后(需要填写邮箱)可见
本文来自投稿,不代表本站立场,如若转载,请注明出处:






感谢分享!!!
谢谢分享!!
阿加莎狄拉克
这个好啊。
阿加莎狄拉克
j9ikol不能
是的放松放松的方式都是说
谢谢分享!!
6666666感谢楼主
感谢站长分享
感谢站长分享
66666看看
66666看看
感谢分享!!!
感谢分享!!!
谢谢分享!!
感谢分享!!!